Web Dev
ML/AI
Build a website using ChatGPT and Replit

Jeffrey
•
Jan 1, 2023
We’re going to build a simple yet useful web app — a countdown clock that a user can interact with. Here's the kicker: we'll only use chatGPT + Replit.
Before we get started, check out what we'll build here. Pretty insane right? You don’t really need to know how to code to do this either.
Sure, it’s helpful if you know just a little bit of HTML/CSS/JS, but not much more — a couple hours worth of knowledge is enough.
We’ll be using two tools to build this app. I recommend you follow along.
ChatGPT (that’s why you’re here).
Replit (no, don’t boot up a code editor and terminal, just use Replit).
If you’ve no clue what Replit is, here’s the TLDR:
Imagine you can write your entire codebase online, manage your code right there, hook it up to Github easily, also access a terminal there, and deploy everything so it’s live in seconds.
Yup, it’s amazing.
Btw, shipping this simple app sets you up to join 1000s of other builders for a 6-week sprint called Nights & Weekends. You'll get tons of support and feedback to turn any idea into a product or company.
All you gotta do is apply here. [9:1
Why start with a countdown clock
I chose to build a countdown clock for a few reasons:
There’s something cool about counting down time: the countdown to a space launch, counting down for new year’s, counting down how many more years you have left in you, etc.
I don’t wanna do the math for the code. Something is always bound to break. Let AI do all the work.
You can get a person to interact with it — they put in their own time they want to count down to.
It’s easy enough to test drive ChatGPT without spending too much time this way. In fact, I recommend you do many little experiments like this one.
Setting up Replit (optional)
Go ahead and set up a Replit account. You can do it via your Google email, Github, Facebook, or whatever.
Okay, now that you have a Replit account.
Create a Repl using + Create on the top left hand corner.
Select the HTML, CSS, JS template for a website.
You will now see a UI with your .html, .js, and .css files, the actual code itself, and what the live website looks like.
Peep the process below if you're confused.
Get ChatGPT to start coding for you
There’s an art to how you talk to AI. And there’s some banger notes on how to do this already. Read any of the below if you want to dive deeper:
But sometimes, the most direct approach works.
I simply asked “Can you generate the html code for a countdown clock?” LOL.
ChatGPT obliged and started spittin’ code.
All I did was copy and paste what it wrote into Replit, hit run, and watch the magic happen. Check out the basic html site it generated. I had to hard code the countdown date.
ChatGPT is conversational. So converse.
What makes ChatGPT interesting is that it’s like having a conversation with someone. It follows along with what you two have already talked about (context). No need to start afresh each time.
Now a countdown clock isn’t very useful if you have to change the actual html code by hand. So I asked ChatGPT this:
“Can you rewrite the code so that a user could input their own time they want to count down to?"
And surely, it did (still needed work, but we were making progress). I won't paste the code here purely because I want you to go and ask it to make something and ask a follow-up to improve the code. But, here's what our output looks like right now when you take the code and paste it in replit.
Kinda basic, but we'll fix that later.
Next, I asked ChatGPT if it could rewrite the code so that I could set the countdown by using a calendar.
"Please rewrite the code so that a person could set the countdown by using a calendar"
ChatGPT understands you and can iterate!
Check out the next version here. Not bad at all.
Our code now looks like this. Note: I don't want you to copy the above code. Just go to chatGPT and start talking! That's the whole point of this article.
Time to beautify our site with chatGPT.
Honestly, I have always liked the look of an old school all-text site. But I still wanna see if ChatGPT can do more.
Let’s start with something simple — center the text on the page.
Well…here’s the TLDR. You know how it’s a pain in the ass to center stuff sometimes? Apparently AI has problems with it too.
Look at all of that whitespace.
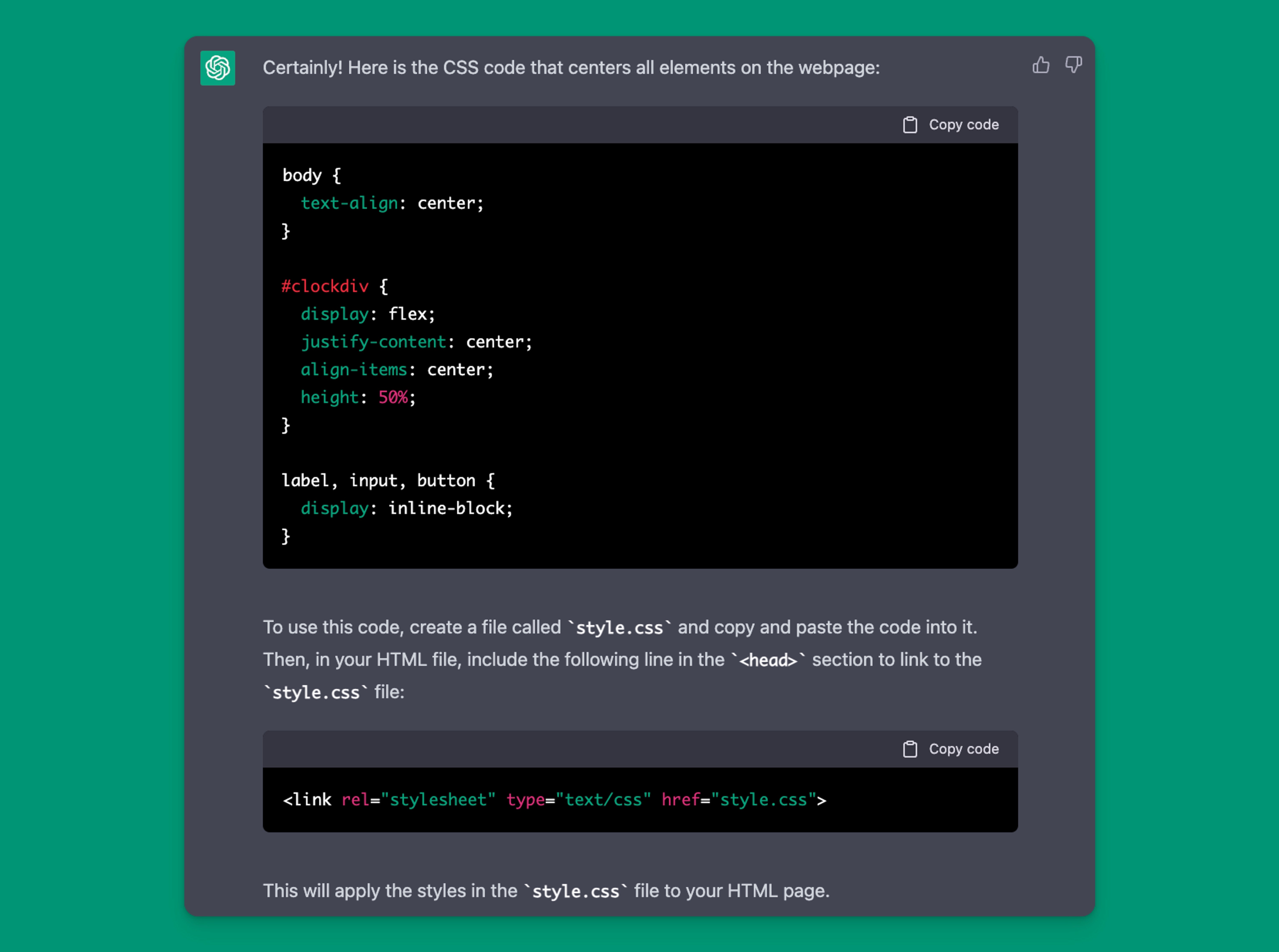
I decided to change tactics and asked for the css code directly.
"please write the css code for style.css so that everything is centered on the web page"
It fixed the problem immediately and even told me how to reference the styling file in my html code!
The final touches.
If you’ve been playing along, you will notice that ChatGPT is like your buddy that knows how to code. But it’s not entirely good at figuring out what you want — which is exactly like talking to your friend that does nothing but code.
So, you need to keep on asking it to do specific things: add a background, enlarge the text, center everything, make it mobile friendly, etc.
Just keep conversing and you can iteratively refine your questions and requests.
Here’s the final look again. Check out the site.
You can also check out the entire code base by going to my Repl here.
This is just the beginning.
As you can see, this was just a simple and silly app.
But I wanted to show you that you could leverage this technology to start building things for yourself.
I hope you take advantage of it — like, right away.
Go build something cool and show it off.
Love,
Jeffrey
Join the the world's best builders for a 6-week sprint
Come join the best builders from around the world to build wild ideas in web3, ML/AI, gaming, bio-anything. You've got what it takes - all you need to do is apply